Do App Designers Use Sitemaps
4 considerations when designing a sitemap
Sitemaps should be scalable and adaptable to the context and user.
![]()
What is Sitemap?
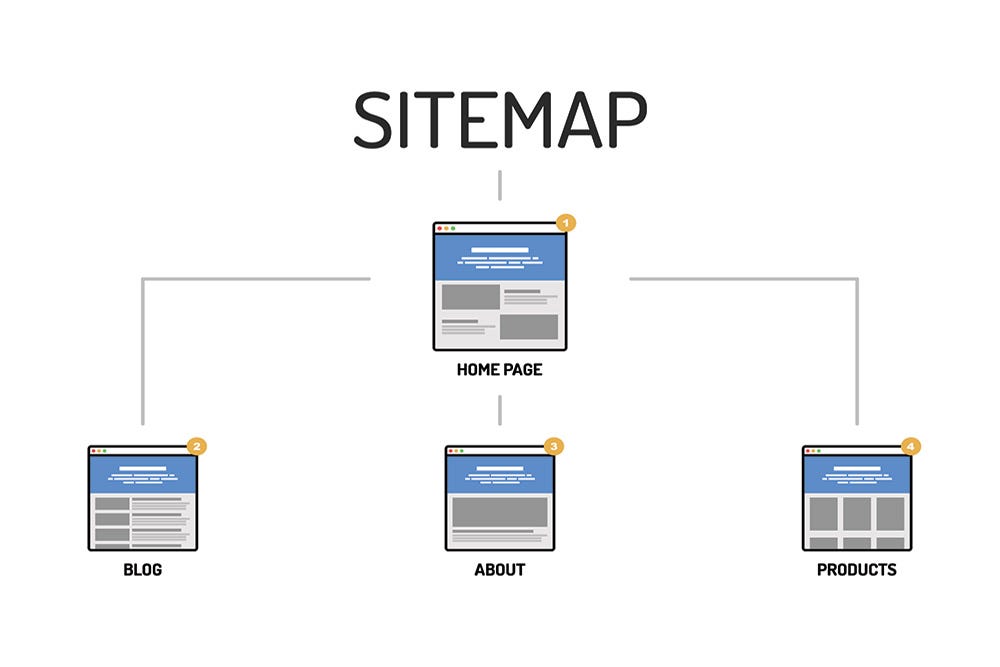
The site map is a genealogy diagram that illustrates the child-parent relationship between the pages on the site.
The sitemap is an information architecture tool that increases findability on websites.

In SEO, sitemaps refer to structured listings intended for web crawlers such as search engines. We will not cover this here.
Good news: You already know the method. In fact,
when you categorized your files on your computer with nested folders, you were doing that.
Let's say you want to organize your movies. You can choose from a variety of categories, including year, director, IMDB rating, and so on. What is the best categorizing model is up to you.
However, when categorizing information for websites, relying on the opinion of one person is not the best approach. In order for us to improve findability, we must use users' mental models and collective wisdom. For this, card sorting and tree testing can be useful.
This isn't solely dependent on the perspective of the user. In addition to responsive design, you may have challenges with scalability, frequency, and timing.
Responsive design
Several people mentioned the importance of consistency in the website and application. A sitemap is one of the main items that should be consistent. However, if you draw sitemaps for websites and their apps, you found out that many companies such as Medium do not follow this law. As an example, footer items cause this inconsistency.
Therefore, it is your responsibility as a Designer to minimize this inconsistency as much as possible.
Scalability
It is important for designers to know how the variety and quantity of product categories change as a startup grows.
In order to add a new SKU (stock-keeping unit) to the website, a new category may need to be created, or existing categories may need to be modified.
Designers must see the big picture and anticipate future changes. Thus, your site map should be scalable and adaptable.
Frequency
Sitemaps are designed from the perspective of the user, but normally some products or categories are more likely to be chosen, so the designer should position them in their most convenient location. This can contradict the logical parent-child relationship on the website.
If you make a shortcut on your desktop, you know this.
Timing
Sitemaps are living documents. As a result, it changes over time and adapts to the context.

COVID-19, for instance, has affected our websites. Adapting to this change is the responsibility of designers.
Do App Designers Use Sitemaps
Source: https://uxplanet.org/4-considerations-when-designing-a-sitemap-2aeba1599d08
Posted by: bakerdreme1954.blogspot.com

0 Response to "Do App Designers Use Sitemaps"
Post a Comment